Visual Studio Code adalah perangkat lunak canggih yang digunakan kebanyakan orang untuk memulai perjalanan pemrograman mereka. Fitur-fiturnya yang kuat, kompatibilitas silang, berbagai bahasa pemrograman menjadikannya salah satu alat pemrograman yang paling banyak digunakan di dunia.
Meskipun VS Code memiliki beragam fitur untuk memulai, fungsinya dapat lebih ditingkatkan melalui penggunaan ekstensi, yang dapat menambahkan bahasa tambahan, kompiler, dan alat lain yang meningkatkan alur kerja programmer.
Dalam artikel ini, kami akan menunjukkan kepada Anda cara memasang ekstensi di VS Code, serta membahas beberapa ekstensi yang paling berguna dan populer.
Cara Memasang Ekstensi di VS Code
VS Code memiliki pasar ekstensi terintegrasi yang digunakan untuk menemukan, menginstal, dan/atau mengelola ekstensi Anda. Berikut cara memasang ekstensi melalui VS Code Marketplace:
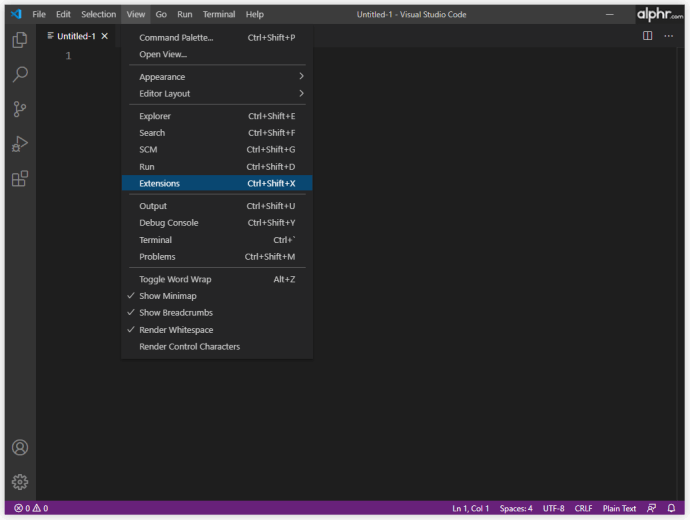
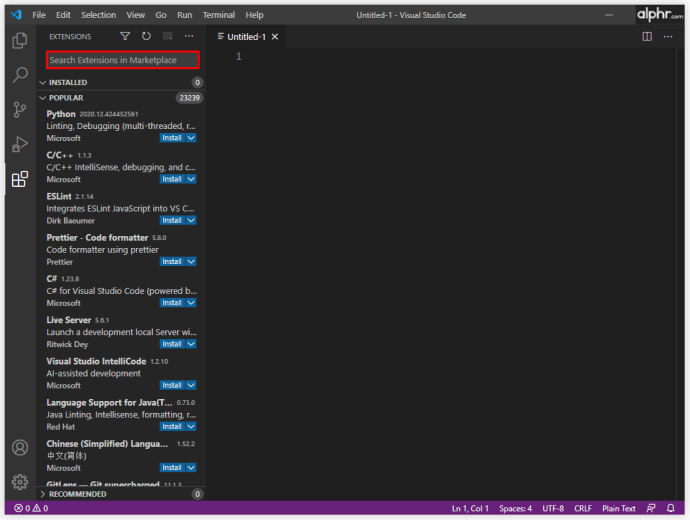
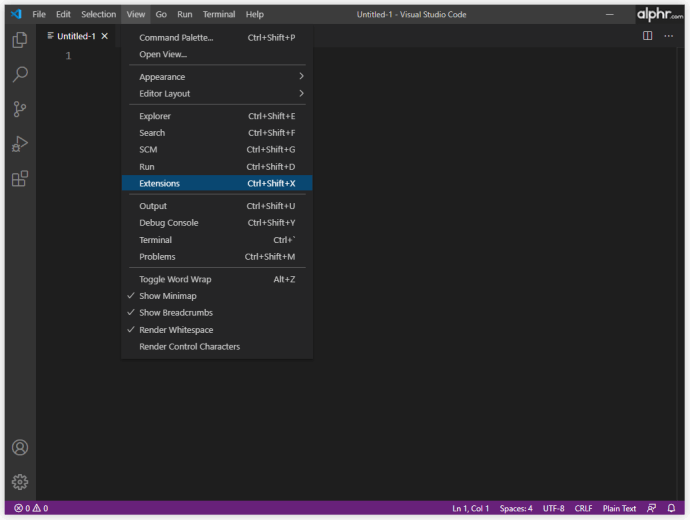
- Klik tombol "Ekstensi" di Bilah Aktivitas. Itu terletak di sisi klien VS Code. Atau, Anda dapat menggunakan pintasan keyboard "Ctrl + Shift + X" untuk membuka layar "Ekstensi".

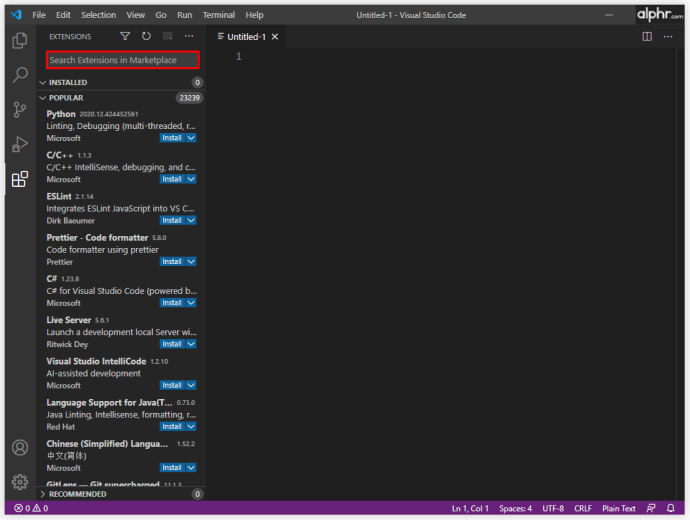
- Ini akan membawa Anda ke daftar "Ekstensi". Kode VS secara otomatis mengurutkan Ekstensi berdasarkan popularitas. Anda juga dapat menggunakan kotak pencarian di bagian atas halaman untuk memfilter hasil Anda.

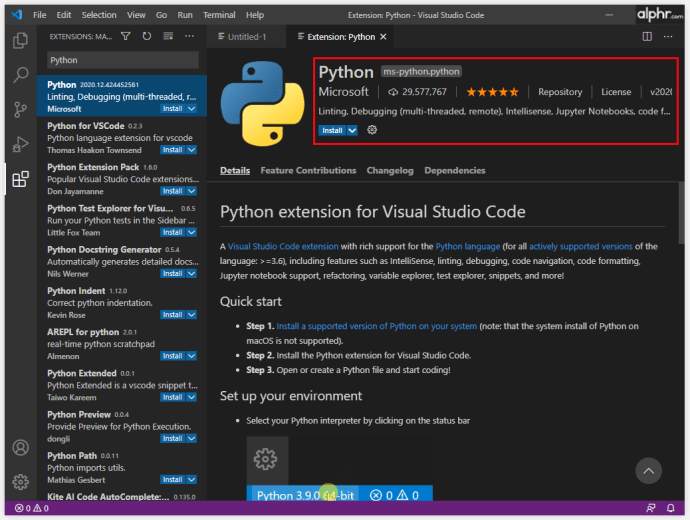
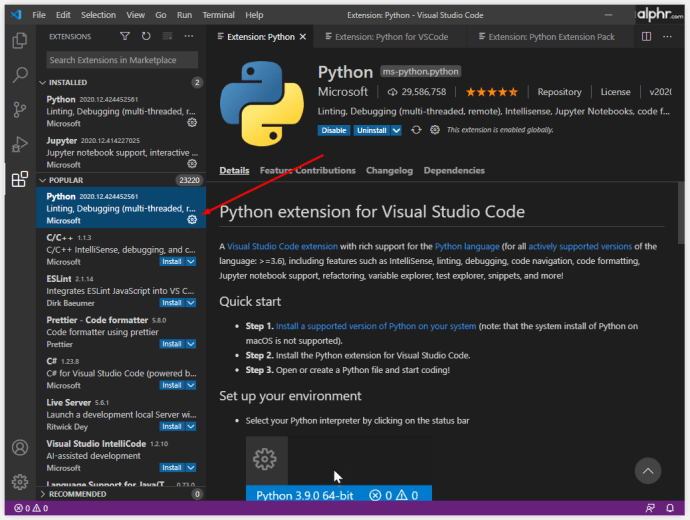
- Setiap ekstensi dalam daftar akan memiliki deskripsi singkat, jumlah unduhan (berapa kali telah diunduh), nama penerbit, dan peringkat dari nol hingga lima bintang.

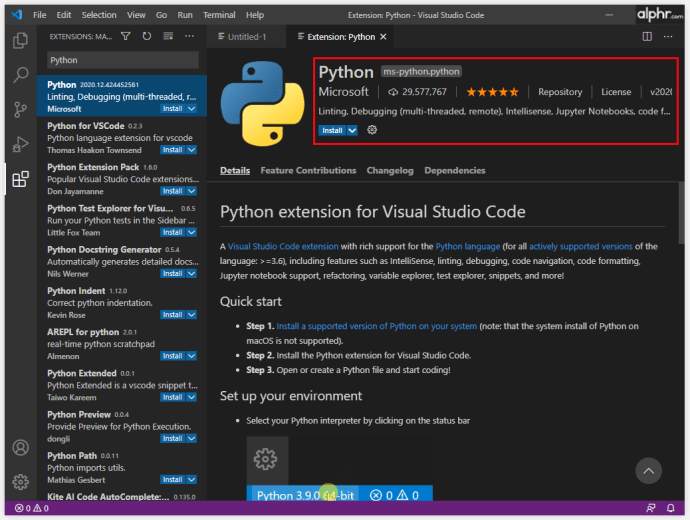
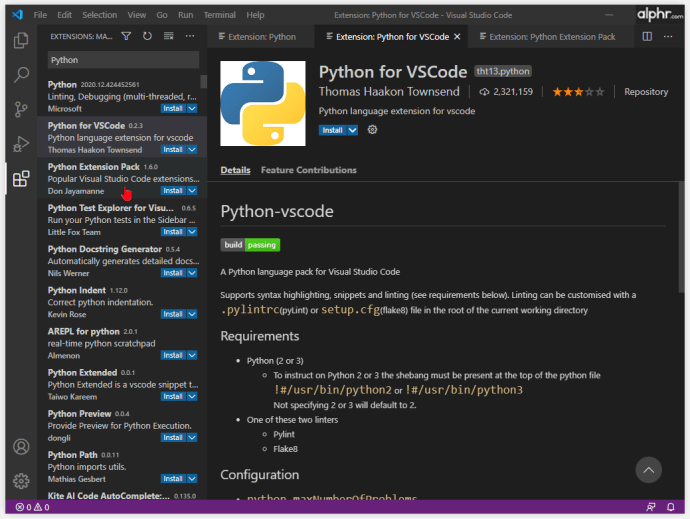
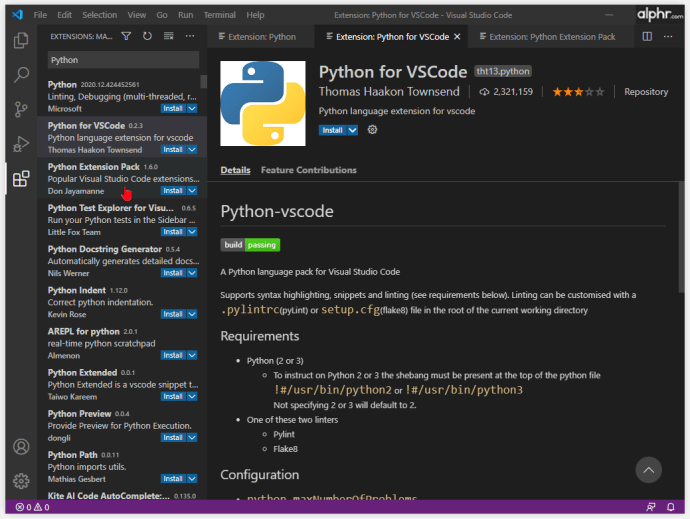
- Anda dapat mengklik setiap ekstensi pada daftar untuk melihat detail lebih lanjut sebelum berkomitmen untuk mengunduh. Detailnya termasuk changelog, pertanyaan yang sering diajukan, dan daftar kontribusi dan dependensi yang diberikan ekstensi kepada dan dibutuhkan dari VS Code, masing-masing.

- Jika Anda menggunakan proxy untuk mengakses internet, Anda harus mengatur VS Code untuk menggunakan server proxy juga untuk terhubung ke internet dan mengunduh ekstensi.
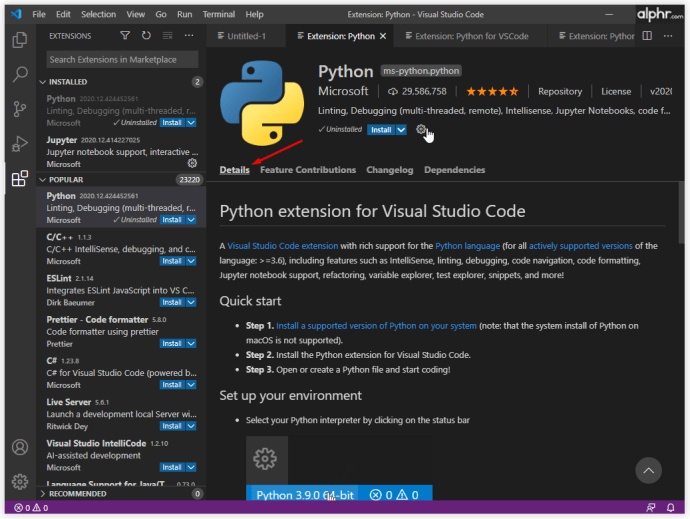
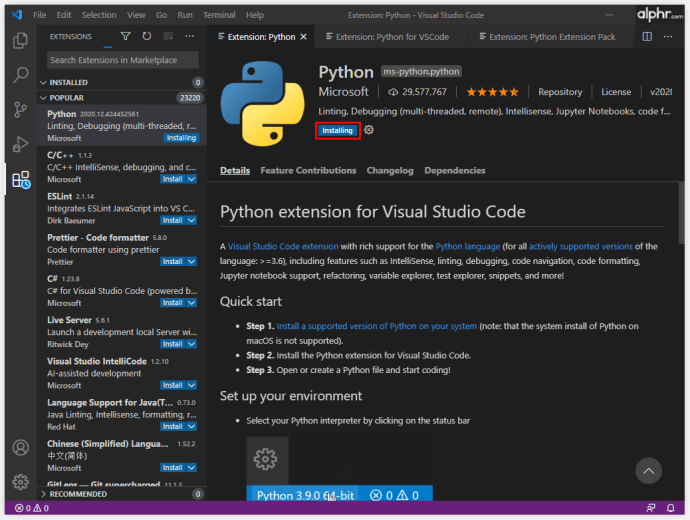
- Setelah Anda menemukan ekstensi yang ingin Anda pasang, klik detailnya.

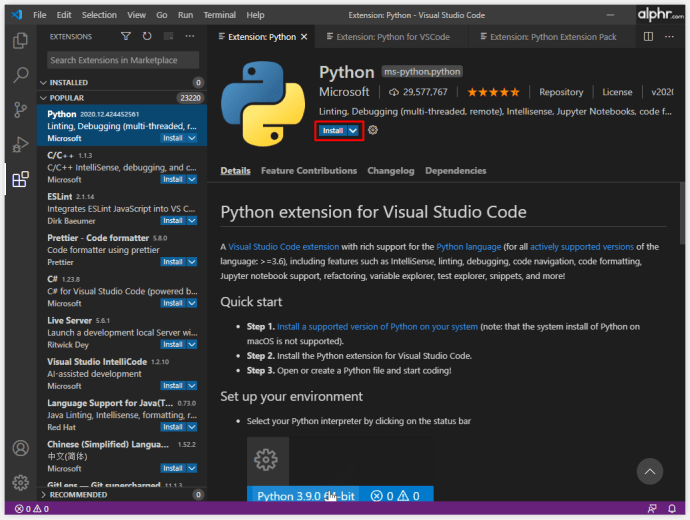
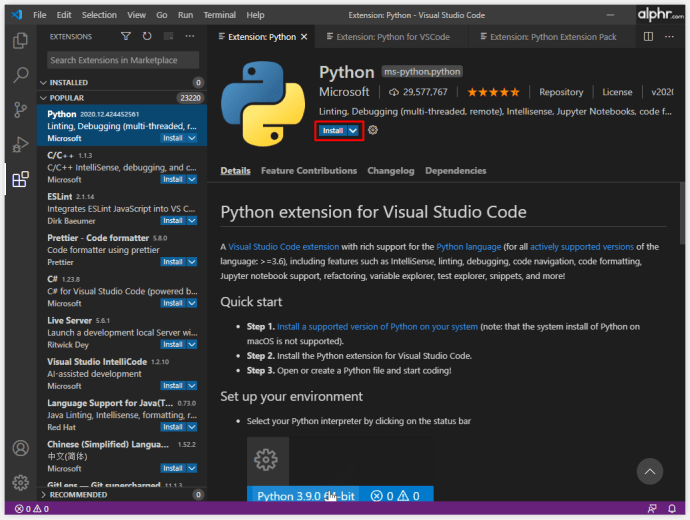
- Anda akan melihat tombol "Instal" di bawah nama ekstensi.

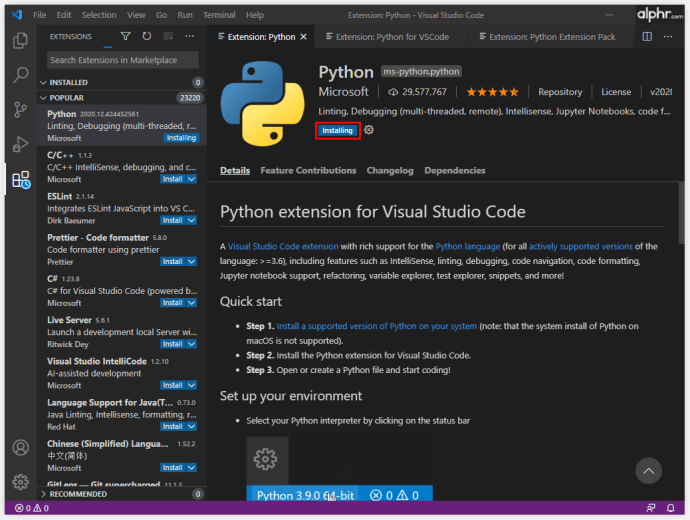
- Klik tombol "Instal", dan ekstensi akan secara otomatis mengunduh dan menginstal di perangkat Anda.

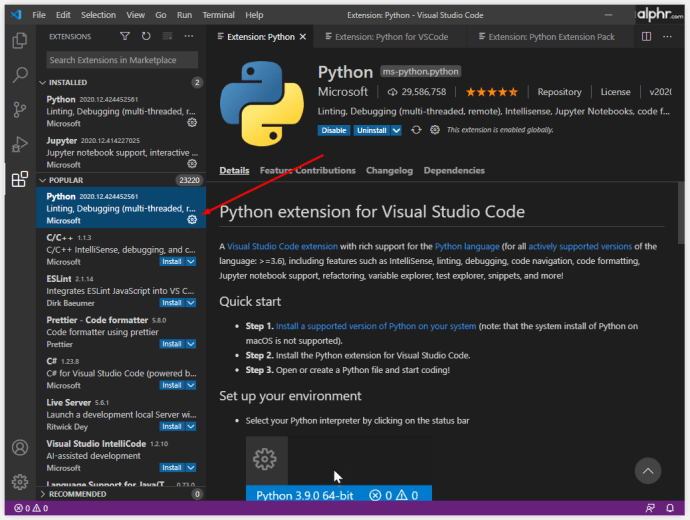
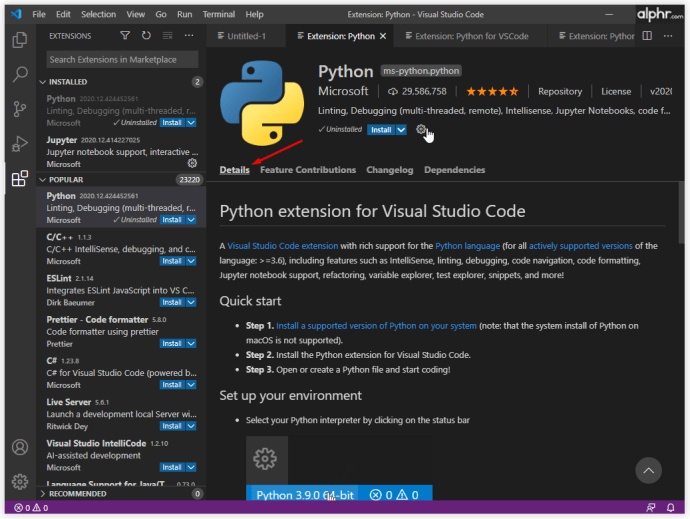
- Tombol "Instal" sekarang akan berubah menjadi tombol "Kelola" yang terlihat seperti roda gigi.

Ekstensi adalah cara yang bagus untuk menyesuaikan dan meningkatkan kemampuan VS Code agar sesuai dengan kebutuhan pribadi atau profesional Anda. Komputer yang terhubung ke internet tanpa proxy server biasanya tidak akan kesulitan mengunduh dan memasang ekstensi secara otomatis melalui marketplace terintegrasi.
Perhatikan bahwa beberapa ekstensi mungkin memerlukan ekstensi lain untuk dipasang terlebih dahulu agar berfungsi. Daftar lengkap dependensi ekstensi dapat ditemukan di halaman detailnya.
Ada metode lain yang dapat membantu pengguna mendapatkan ekstensi Kode VS dan tidak memerlukan koneksi internet.
Cara Mengunduh Ekstensi untuk Kode VS
Jika Anda memerlukan ekstensi Kode VS untuk perangkat yang tidak terhubung ke internet, ada solusi untuk mengakses ekstensi, namun, Anda akan memerlukan perangkat kedua dengan akses internet. Inilah yang perlu Anda lakukan:
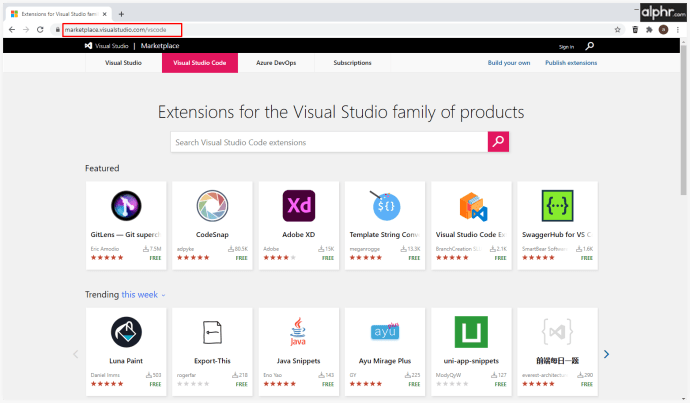
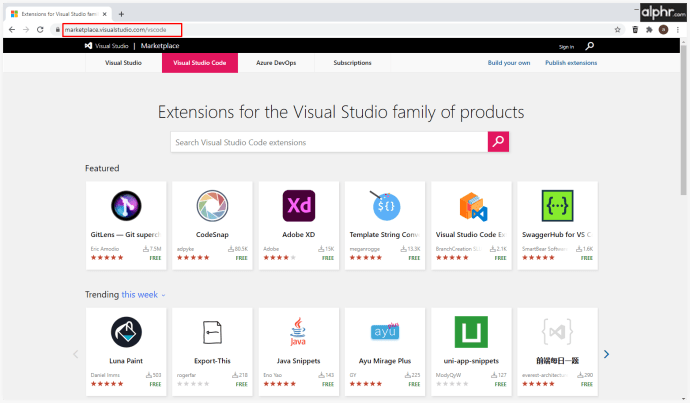
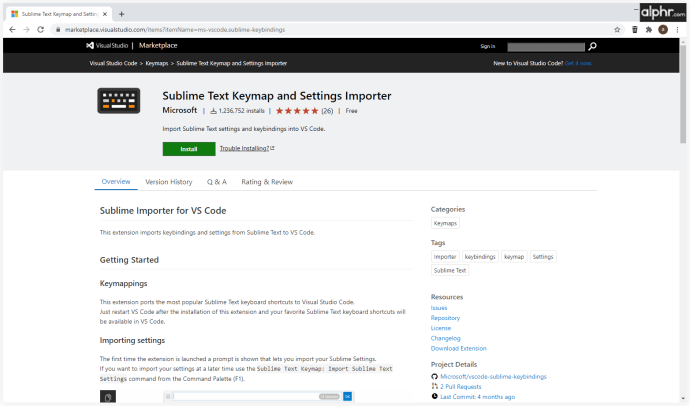
- Pada perangkat dengan koneksi internet aktif, buka browser pilihan Anda dan buka URL VS Code Marketplace.

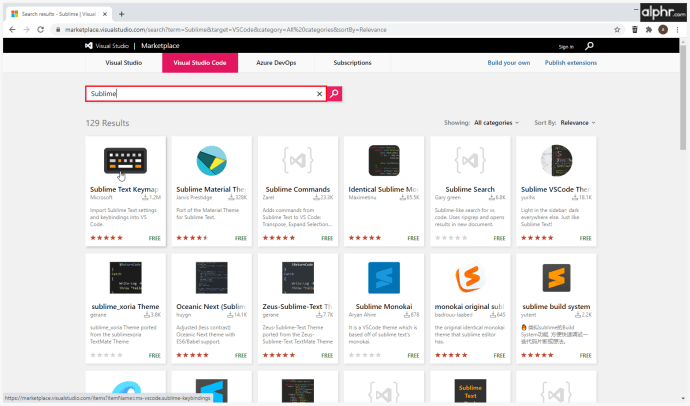
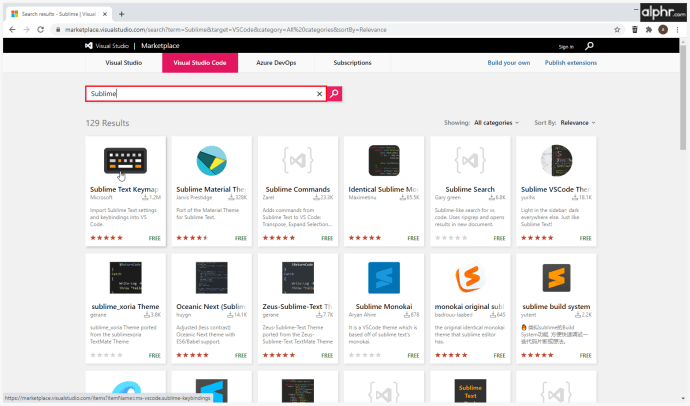
- Gunakan fungsi pencarian untuk menentukan preferensi Anda. Atau, pasar mencantumkan item paling populer dan berguna secara langsung.

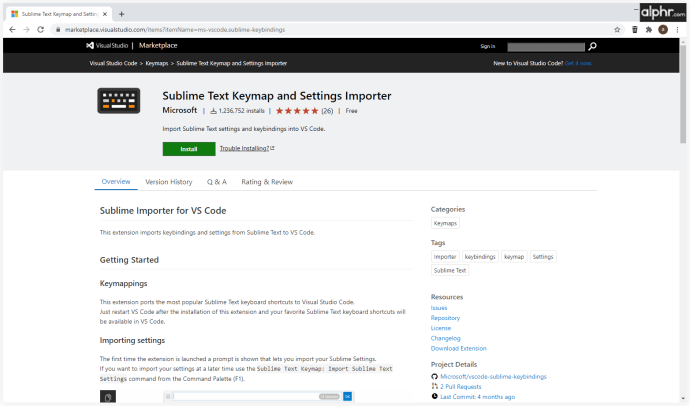
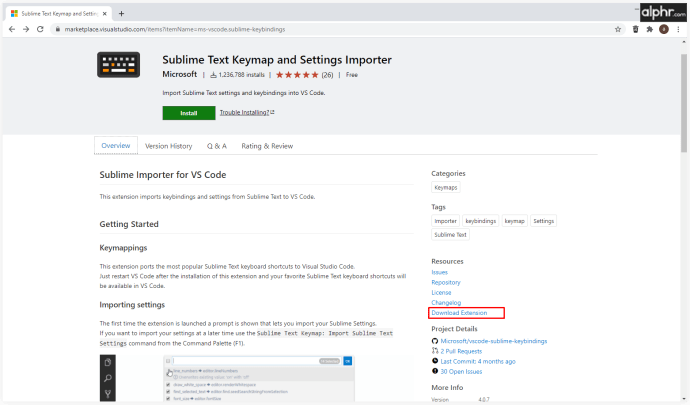
- Klik pada ekstensi yang Anda minati. Ini akan membuka halaman yang menunjukkan detail lebih lanjut tentang ekstensi, termasuk deskripsi singkat, nama penerbit, tab yang menampilkan beberapa FAQ, dan log perubahan versi lengkap.

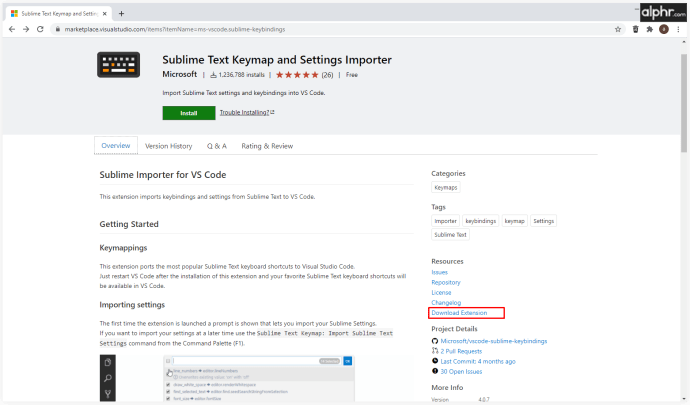
- Klik tombol "Unduh Ekstensi" di sisi kanan halaman. Jangan klik tombol "Instal" di bagian atas, karena ekstensi akan mulai dipasang di perangkat saat ini.

- Pengunduhan akan menghasilkan file .VSIX yang dapat ditransfer ke mesin yang membutuhkannya.

Mengunduh ekstensi dengan cara ini tidak menginstalnya. File .VSIX tidak dapat dibaca oleh program apa pun selain yang digunakan untuk menginstal ekstensi Kode VS. Jika Anda membuka file .VSIX secara manual, Anda mungkin menerima kesalahan.
Cara Memasang Ekstensi Offline untuk Kode VS
Meskipun sebagian besar komputer saat ini terhubung ke internet, beberapa perangkat tidak memiliki koneksi tersebut untuk alasan keselamatan dan keamanan atau kebutuhan profesional tertentu. Untungnya, mesin tidak harus terhubung ke internet untuk memasang ekstensi. Namun, Anda masih memerlukan cara untuk mengunduh ekstensi.
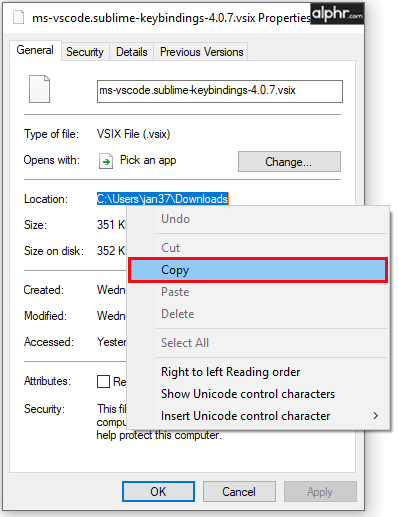
Gunakan langkah-langkah yang diuraikan di bagian sebelumnya dari artikel ini untuk mengunduh ekstensi pada perangkat lain yang terhubung, lalu salin file .VSIX yang dihasilkan. Untuk alasan yang jelas, gunakan media transfer yang tidak bergantung pada koneksi internet, seperti drive USB atau HDD atau SSD eksternal.
Perhatikan bahwa jika ekstensi memiliki dependensi, Anda harus mengunduhnya juga dan menginstalnya terlebih dahulu.
Setelah ekstensi ditransfer ke mesin tempat Anda ingin menginstalnya, ikuti langkah-langkah berikut:
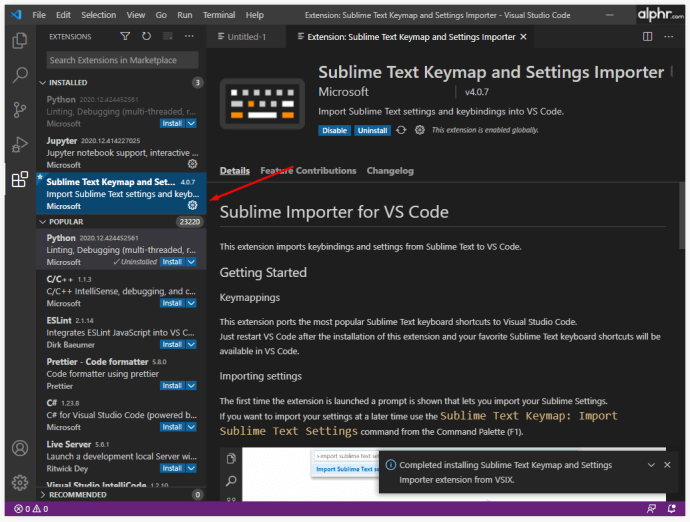
- Opsi pertama untuk menginstal ekstensi baru adalah membuka file .VSIX ekstensi. Jika VS Code diinstal pada perangkat, versi perangkat lunak yang lebih lama akan dapat menginstal ekstensi secara manual dari sini. Ikuti petunjuk instalasi untuk mengintegrasikan ekstensi ke dalam VS Code dengan sukses. Jika ekstensi diinstal, Anda dapat mengabaikan langkah-langkah lainnya.
- Jika metode di atas tidak berhasil, ada solusinya. Ikuti langkah ini.
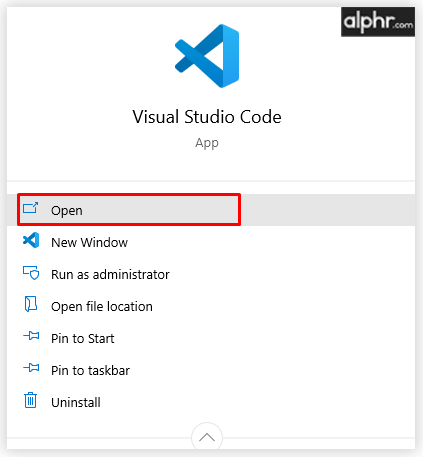
- Buka Kode VS.

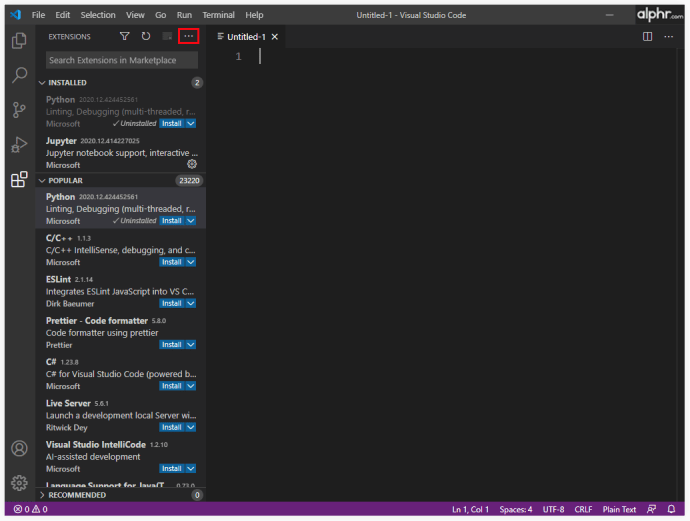
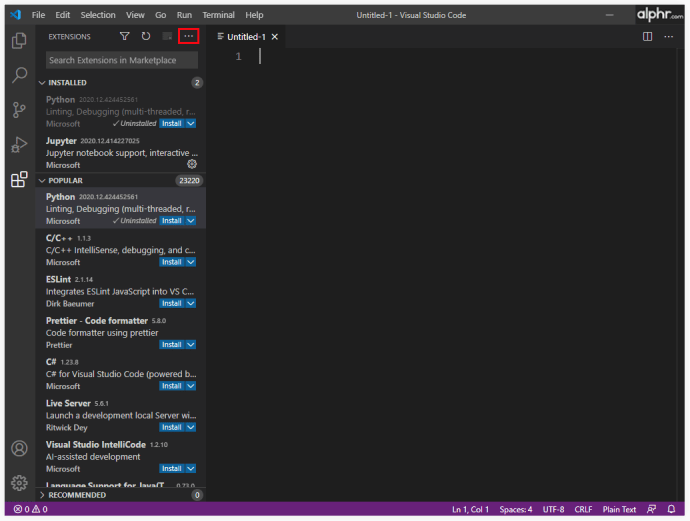
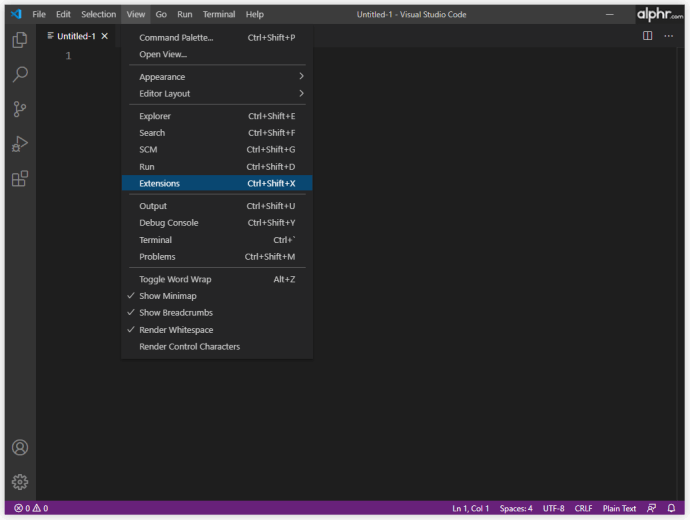
- Buka bilah sisi "Ekstensi" (Anda dapat menggunakan "Ctrl+Shift+X").

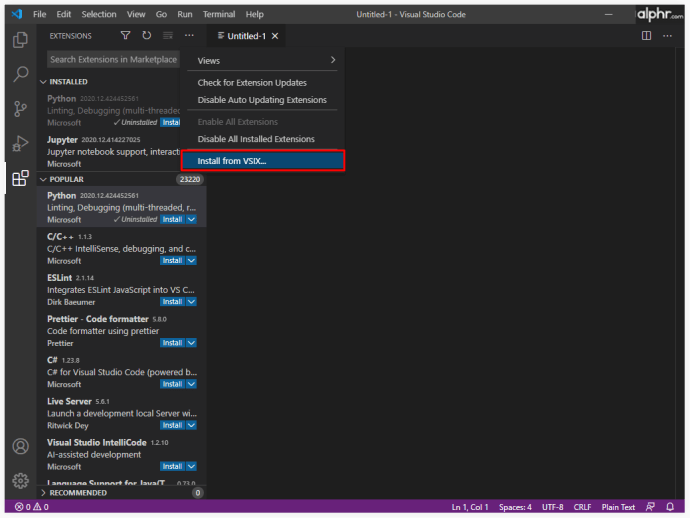
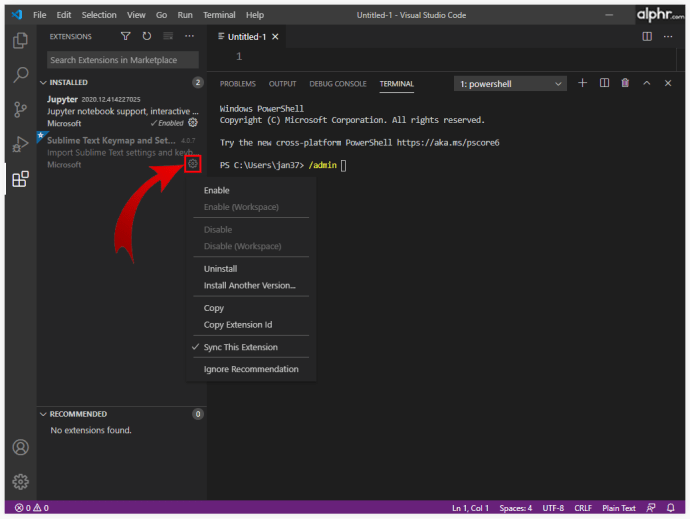
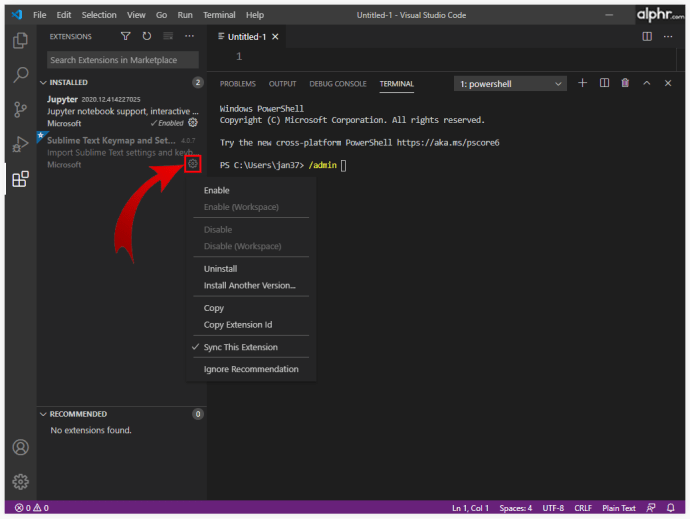
- Klik pada ikon elipsis di sudut kanan atas menu.

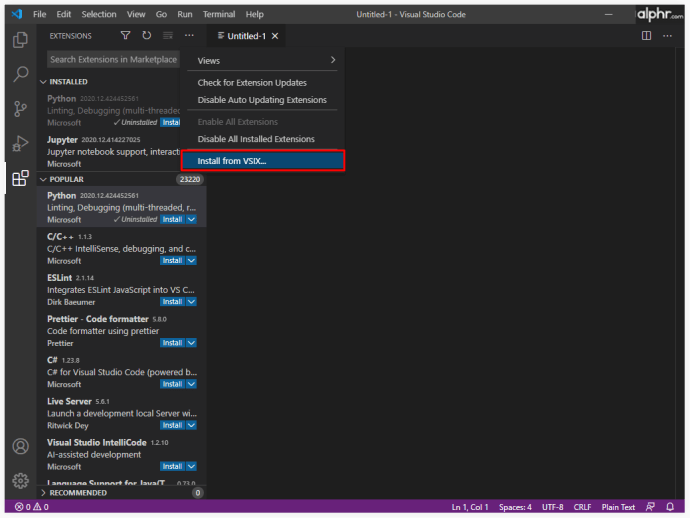
- Pilih "Instal dari VSIX ..."

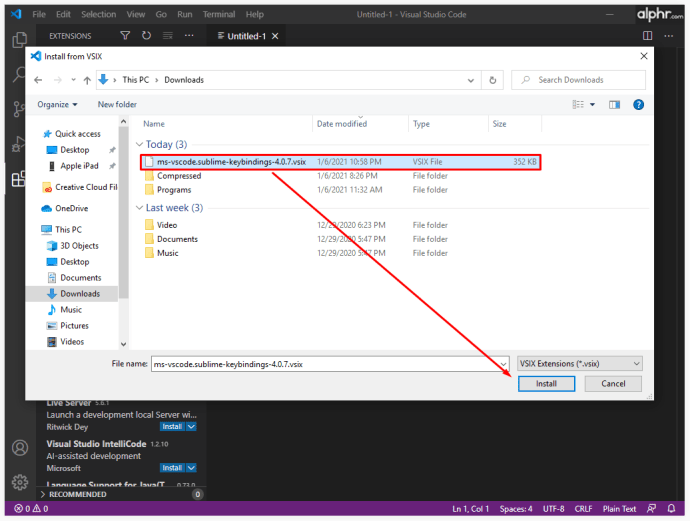
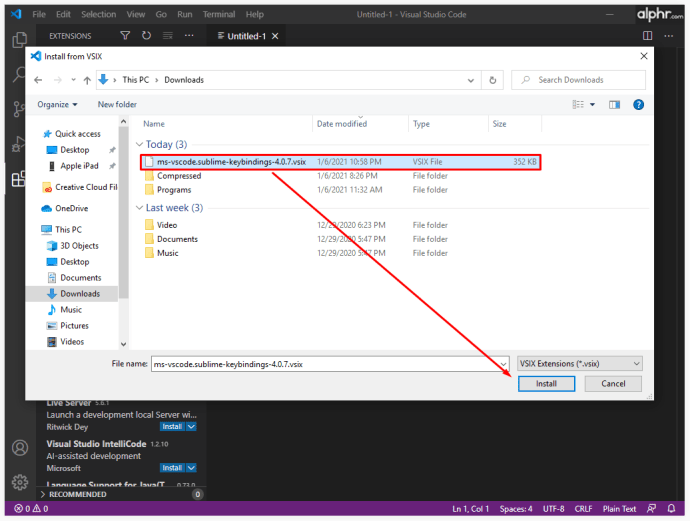
- VS Code akan membuka browser dokumen. Temukan file .VSIX yang Anda transfer dan pilih.

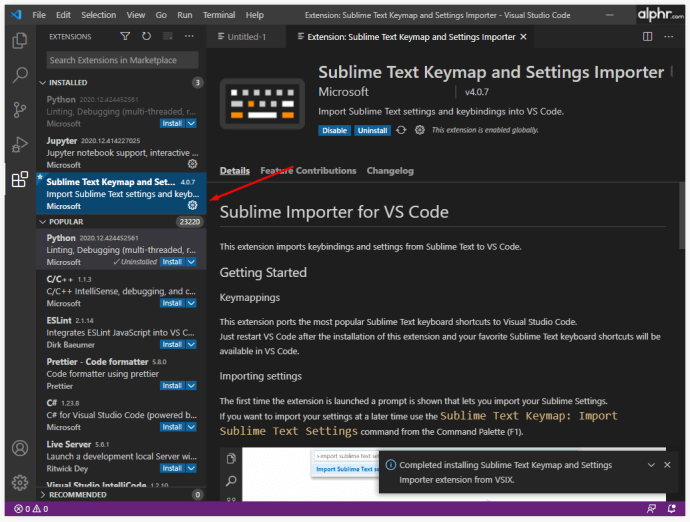
- VS Code sekarang akan memulai proses instalasi ekstensi.
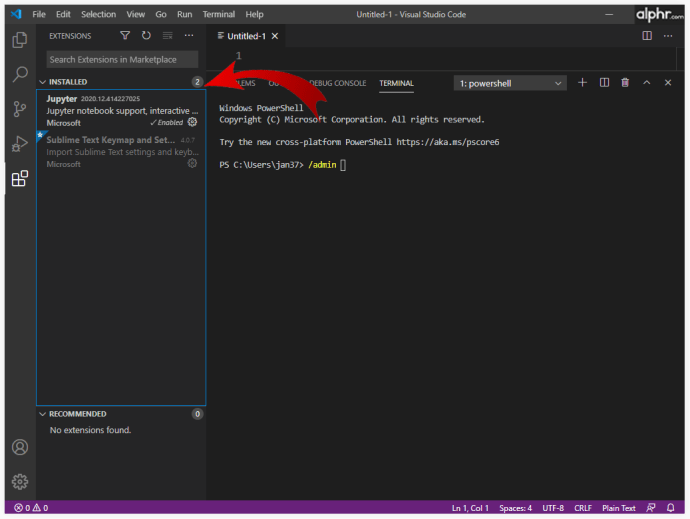
- Setelah ekstensi dipasang, Anda akan dapat melihatnya di menu "Ekstensi" dan mengelolanya sesuai kebutuhan.

- Buka Kode VS.
Cara Memasang Ekstensi di Kode VS dengan Command Prompt
Untuk yang lebih paham teknologi di antara Anda, VS Code memiliki integrasi command prompt yang memungkinkan sebagian besar fungsinya direplikasi dengan baris perintah.
Berikut cara membuka command prompt di VS Code:
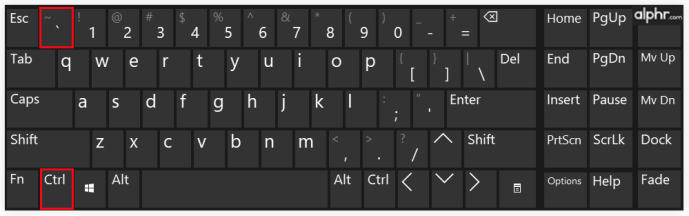
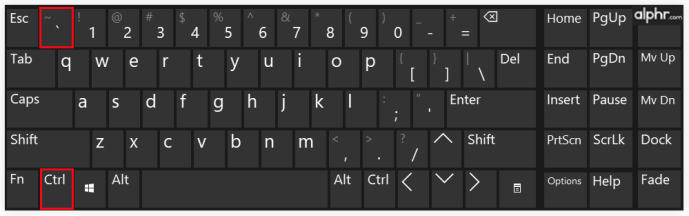
- Gunakan pintasan keyboard “Ctrl+`” (centang balik).

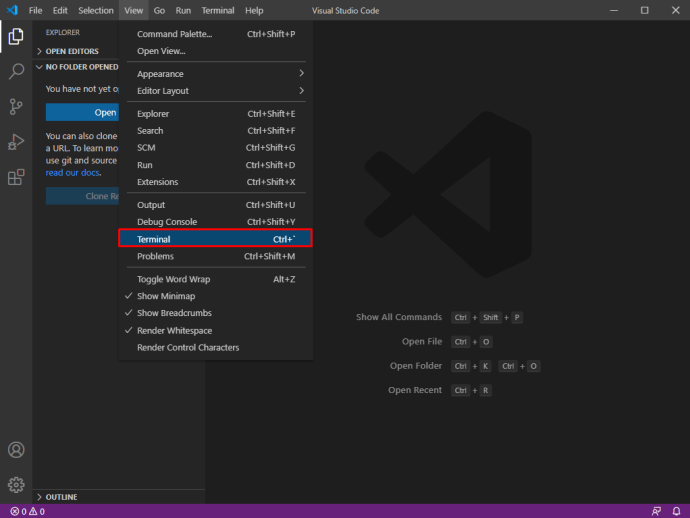
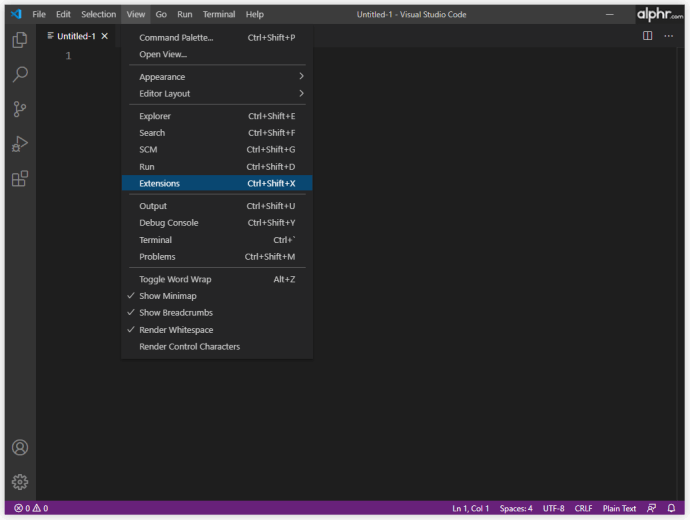
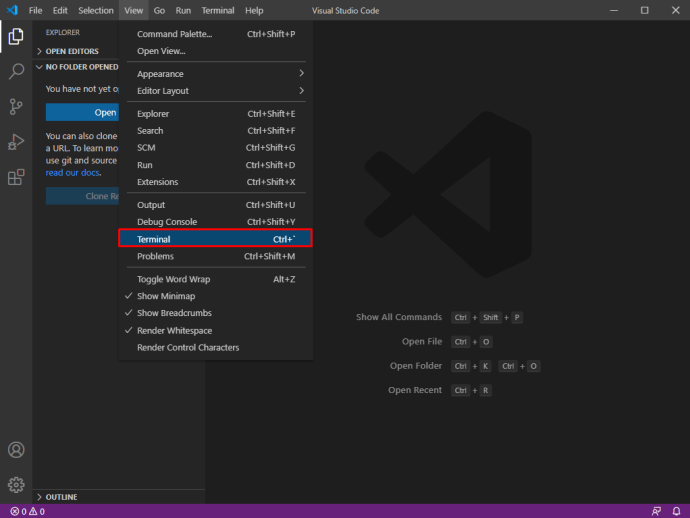
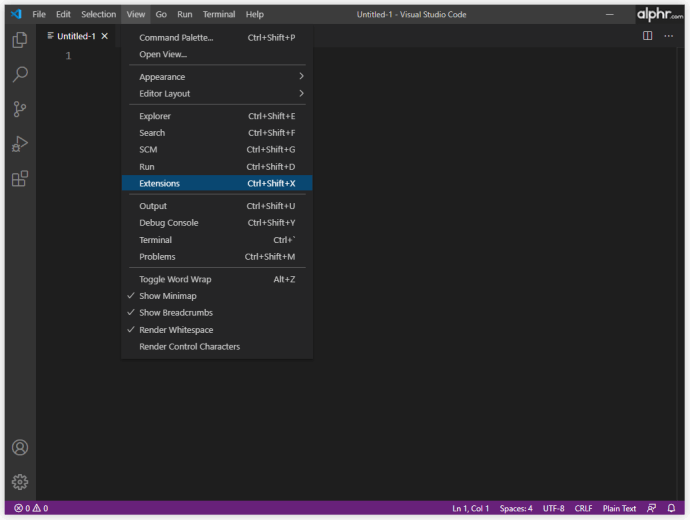
- Buka "Lihat," lalu pilih "Terminal" di menu.

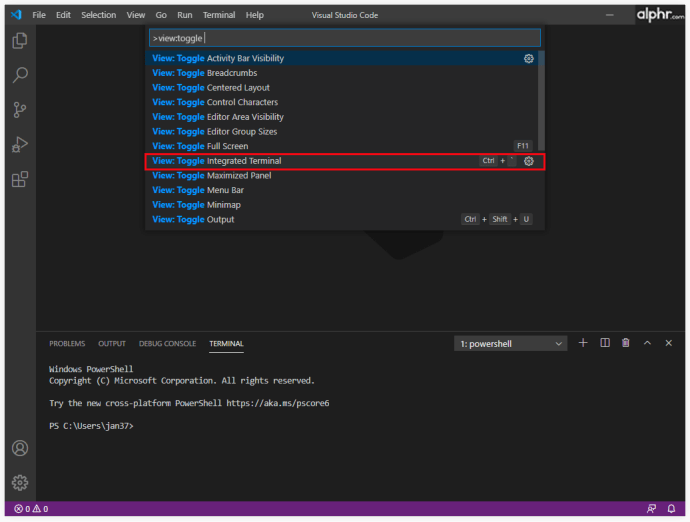
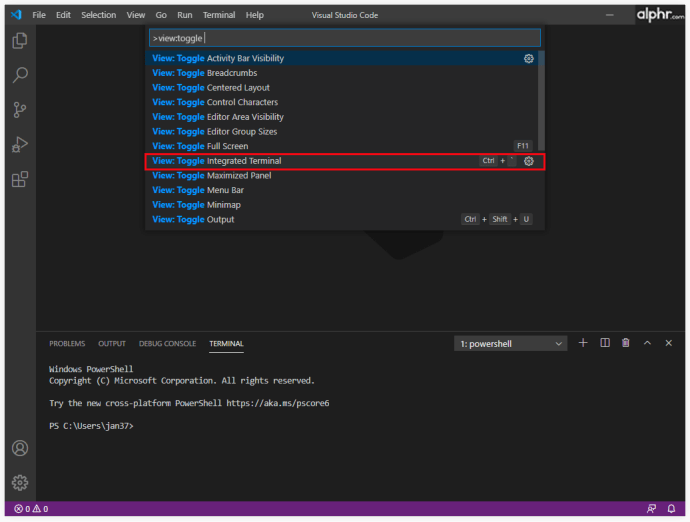
- Gunakan palet perintah (“Ctrl+Shift+P”) dan kemudian gunakan “View: Toggle Integrated Terminal.”

Saat prompt perintah dibuka, gunakan perintah berikut untuk menginstal ekstensi baru:
“–instal-ekstensi”

Anda harus memberikan nama lengkap ekstensi, menggantikan argumen "", yang biasanya dalam format "publisher.extension". Nama lengkap ekstensi juga dapat ditemukan di URL ekstensi di VS Code Marketplace, setelah argumen “itemName=".
Cara Memasang Ekstensi dalam Kode VS untuk Semua Pengguna
Misalkan mesin yang menjalankan VS Code digunakan oleh orang yang berbeda menggunakan profil terpisah untuk mengaksesnya. Dalam hal ini, tidak semuanya akan menginstal ekstensi saat proses dilakukan secara otomatis. Pasar terintegrasi VS Code hanya akan menginstal ekstensi pada instance program pengguna saat ini. Instalasi kemudian perlu diulang untuk setiap pengguna yang membutuhkan ekstensi.
Namun, ada solusi yang akan menginstal ekstensi untuk semua pengguna di mesin. Inilah yang perlu Anda lakukan:
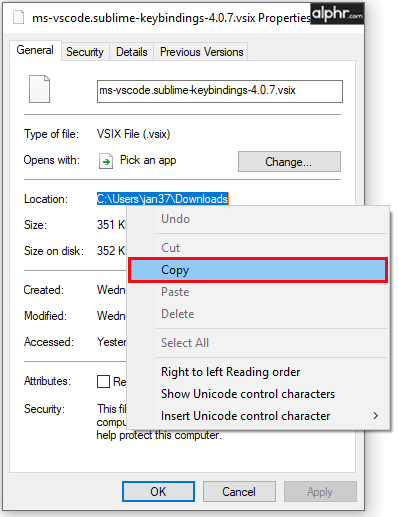
- Gunakan pasar VS Code online untuk mengunduh file .VSIX ekstensi, seperti yang dijelaskan di bagian “Cara Mengunduh Ekstensi untuk Kode VS” di atas.
- Temukan aplikasi bernama "VSIXInstaller.exe".

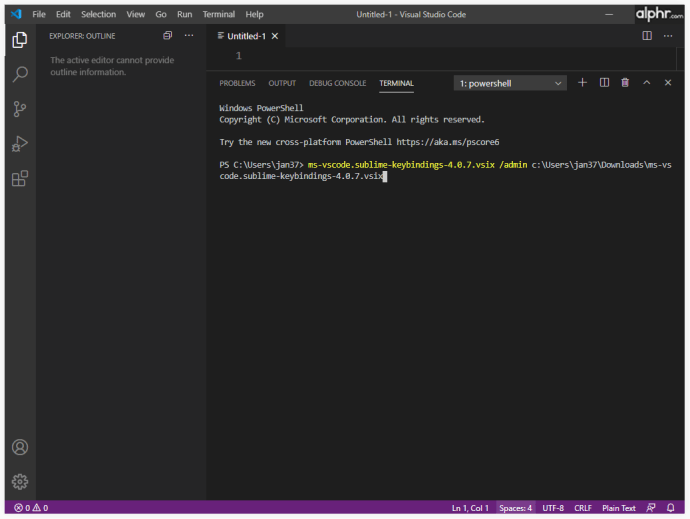
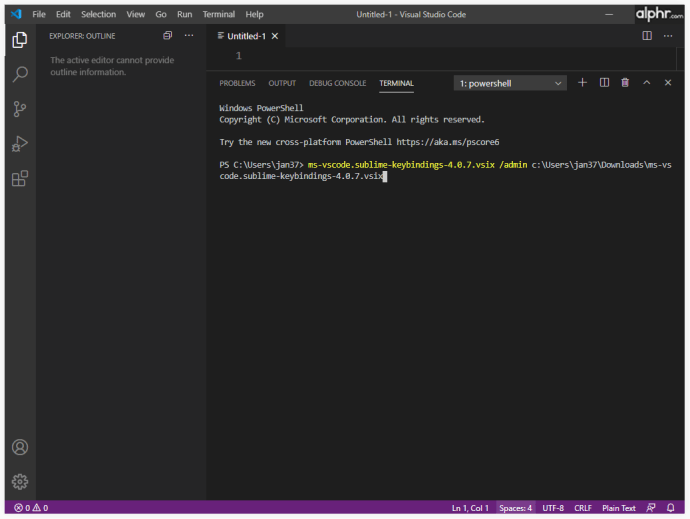
- Gunakan parameter “/ admin” saat memanggil penginstal untuk menginstal ekstensi bagi semua pengguna. Misalnya: "VSIXInstaller.exe / admin file_path.vsix". Anda dapat menggunakan command prompt VS Code untuk mencoba dan mempercepat proses ini.

Beberapa ekstensi dilengkapi dengan penginstalnya yang terpasang, yang memungkinkan Anda menginstalnya untuk semua pengguna jika pemeriksaan yang benar ditandai selama penginstalan.
Jika metode di atas tidak berhasil, satu-satunya solusi adalah menggunakan metode instalasi .VSIX secara manual yang diuraikan di segmen "Offline" atau "Prompt Perintah".
Cara Mengelola Ekstensi di VS Code
Mengelola ekstensi memungkinkan Anda untuk mendapatkan hasil maksimal dari platform VS Code Anda. Setiap ekstensi dapat diaktifkan, dinonaktifkan, atau dicopot pemasangannya langsung dari menu “Ekstensi”:
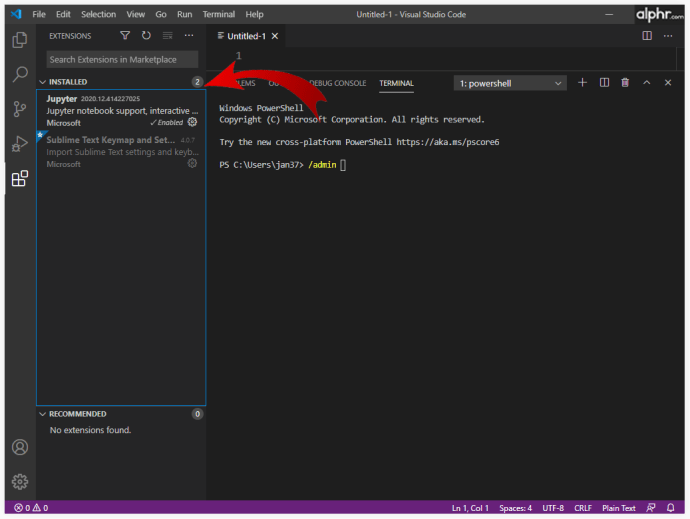
- Buka menu "Ekstensi".

- Ekstensi yang terdaftar biasanya dalam urutan yang diaktifkan > dinonaktifkan > yang disarankan.

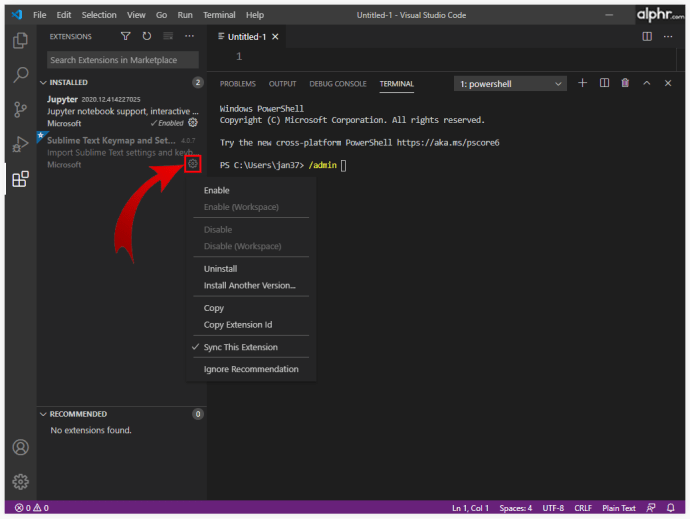
- Jika Anda ingin mengelola ekstensi, tekan ikon roda gigi di sisi kanan entri dalam daftar, lalu pilih opsi pengelolaan yang diinginkan dari daftar turun bawah.

Atau, Anda dapat melihat dan mengelola ekstensi dari command prompt. Jika Anda lebih suka menggunakan command prompt untuk mengelola ekstensi Anda, berikut adalah beberapa fungsi tambahannya:
- “–uninstall-extension ” mencopot pemasangan ekstensi. Gunakan nama ekstensi lengkap dalam argumen "", sama seperti saat Anda menginstalnya.
- “–list-extensions” akan mencantumkan semua ekstensi yang terpasang di perangkat.
- “–show-versions” dapat digunakan bersama dengan perintah list untuk menampilkan versi ekstensi yang diinstal. Ini dapat berguna untuk menentukan apakah beberapa ekstensi perlu diperbarui.
- “–disable-extensions” akan menonaktifkan semua ekstensi. Kode VS masih akan mencantumkannya sebagai "Dinonaktifkan" di menu "Ekstensi", tetapi ekstensi tidak akan aktif.
- “–enable-proposed-api ” mengaktifkan fitur API yang diusulkan ekstensi. Anda harus memberikan nama lengkap ekstensi untuk " "argumen.
Command Prompt memiliki banyak kegunaan di luar mengelola ekstensi, yang mungkin dibahas pada kesempatan yang berbeda.
Cara Menghapus Ekstensi dari Kode VS
Selama masa pemrograman Anda, mungkin ada ekstensi tambahan yang tidak Anda perlukan, atau Anda akan menemukan ekstensi yang memiliki lebih banyak kemampuan dan membuat yang lain menjadi mubazir. Berikut cara mencopot pemasangan ekstensi:
- Buka Kode VS.

- Buka menu "Ekstensi".

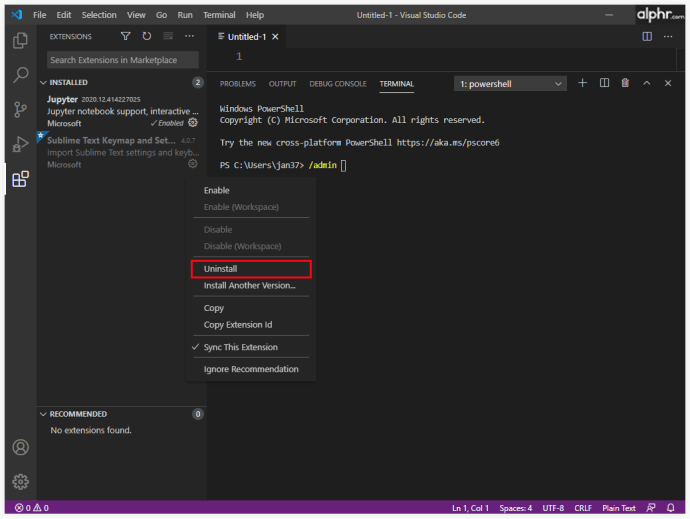
- Pilih ikon roda gigi di sebelah ekstensi yang ingin Anda hapus.

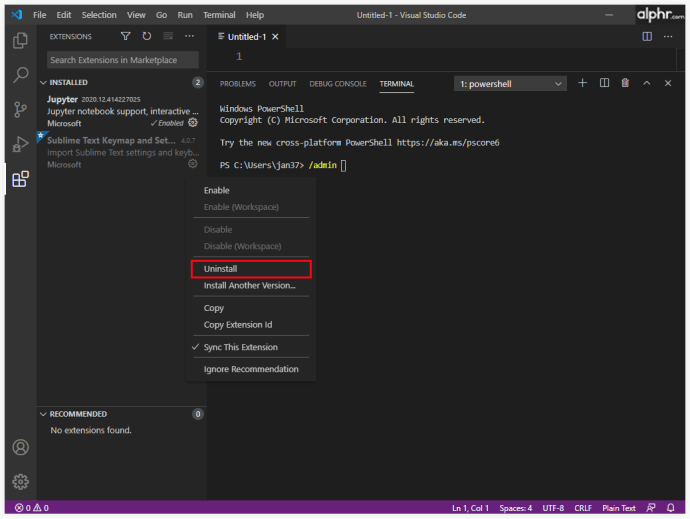
- Pilih opsi "Copot pemasangan" untuk menghapus ekstensi dari perangkat Anda. Ini akan meminta Anda untuk memuat ulang Kode VS.

- Atau, gunakan perintah “–uninstall-extension ” di terminal VS Code. Berikan nama lengkap ekstensi (publisher.extension) untuk argumen “”.
Sebagai alternatif untuk mencopot pemasangan ekstensi, Anda dapat menggunakan opsi "Nonaktifkan" untuk tetap memasang ekstensi tetapi mencegahnya membuat perubahan pada proyek Kode VS Anda. Ekstensi dapat diaktifkan kembali di kemudian hari menggunakan tombol "Aktifkan".
Cara Memperbarui Ekstensi Secara Manual di VS Code
Secara default, VS Code secara otomatis memperbarui semua ekstensi yang diinstal setiap kali versi baru tersedia di pasar. Namun, untuk mesin tanpa akses internet atau dengan pembaruan otomatis dinonaktifkan, ada cara untuk memperbarui ekstensi secara manual. Inilah yang perlu Anda lakukan:
- Jika mesin memiliki akses internet, gunakan filter “@ kedaluwarsa” di bilah pencarian “Ekstensi”. Ini akan mencantumkan ekstensi yang memerlukan pembaruan. Klik tombol "Perbarui" pada detail ekstensi untuk memperbaruinya dan memaksa VS Code untuk memuat ulang. Atau, gunakan perintah "Perbarui Semua Ekstensi" untuk memperbarui semua ekstensi yang sudah usang. Jika pemeriksaan otomatis dinonaktifkan, Anda perlu menggunakan perintah "Periksa Pembaruan Ekstensi" di menu.
- Jika mesin tidak memiliki akses internet, Anda harus mengunduh versi ekstensi yang tepat di tempat lain, lalu mencopot pemasangan versi lama dari mesin dan menginstal yang terbaru setelahnya.
Apa yang Harus Dilakukan Jika Kode VS Gagal Menginstal Ekstensi
Jika VS Code gagal selama proses instalasi, ada beberapa hal yang dapat Anda coba untuk memperbaikinya:
- Periksa dependensi. Beberapa ekstensi memerlukan ekstensi lain agar berfungsi dengan baik, atau dalam beberapa kasus, bahkan dipasang.
- Periksa server proxy Anda. Anda harus mengonfigurasi Kode VS untuk menggunakan server proxy yang sama.
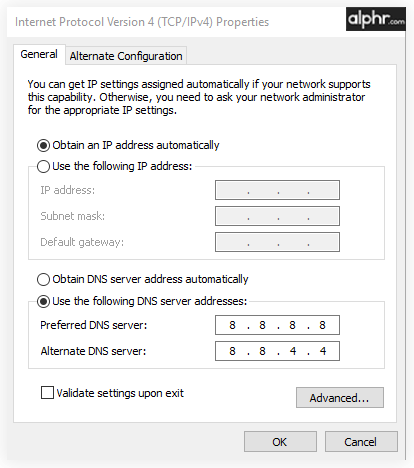
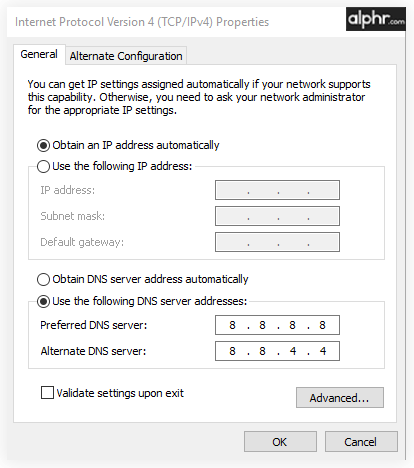
- Ubah pengaturan DNS Anda menjadi 8.8.8.8 dan 8.8.4.4. Pengaturan ini dapat ditemukan di opsi adaptor "Pengaturan Internet> Ubah".

Dapatkan Coding dengan VS Code
VS Code adalah perangkat lunak canggih yang memungkinkan Anda memprogram dalam semua jenis bahasa dan menggunakan fitur-fiturnya yang luas. Ekstensi adalah cara yang bagus untuk menyesuaikan dan meningkatkan fungsi dan kinerja Kode VS. Ekstensi yang baik akan sangat meningkatkan alur kerja Anda, jadi waspadalah terhadap ekstensi baru yang akan dipasang.
Ekstensi apa yang Anda gunakan pada Kode VS Anda? Beri tahu kami di bagian komentar di bawah.